Difference between revisions of "Template:Item/IngameView"
From Shin Megami Tensei IMAGINE Wiki
| Line 5: | Line 5: | ||
* Status as of 1st July:- Combined style of AnnanFay's item layout with basic template mechanics. Still need to do some more, and to figure out how Extra basic features should be handled. | * Status as of 1st July:- Combined style of AnnanFay's item layout with basic template mechanics. Still need to do some more, and to figure out how Extra basic features should be handled. | ||
| − | </noinclude><div style="width: | + | </noinclude><div style="width:280px; height:562px; position:relative;line-height: 1em"> |
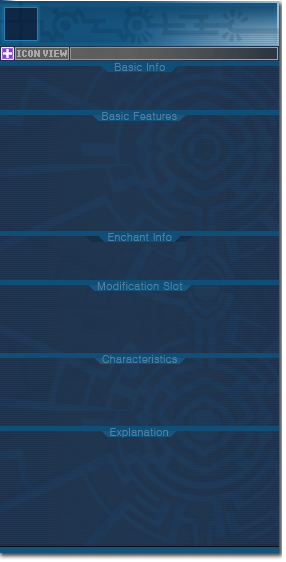
[[File:Item-background.png]] | [[File:Item-background.png]] | ||
| Line 14: | Line 14: | ||
</div> | </div> | ||
<div class="basic-info" style="width:100%; height:38px; margin-top:11px; margin-left:12px; overflow:hidden;"> | <div class="basic-info" style="width:100%; height:38px; margin-top:11px; margin-left:12px; overflow:hidden;"> | ||
| − | Type: {{{Type}}} | + | <div style="float:left;width:50%;">Type: {{{Type}}}</div> |
| − | {{#if: {{{Affinity}}} | Affinity: {{{Affinity}}} |}} | + | {{#if: {{{Affinity}}} |<div> Affinity: {{{Affinity}}}</div> |}} |
| + | {{#if: {{{Gender}}} |<div style="float:left;width:50%;"> Gender: {{{Gender}}}</div> |}} | ||
| + | {{#if: {{{Level Limit}}} |<div> Level: {{{Level Limit}}}</div> |}} | ||
</div> | </div> | ||
<div class="basic-feaures" style="width:100%; height:110px;margin-top:11px; margin-left:12px; overflow:hidden;"><!-- | <div class="basic-feaures" style="width:100%; height:110px;margin-top:11px; margin-left:12px; overflow:hidden;"><!-- | ||
Revision as of 16:20, 11 September 2012
Template for Ingame view of an Item.
- This will be a meta Template designed to be a part of the new Item Template. It should not be used directly, instead see <Item template when it is ready>
- This will likely be AnnanFay's version - User:AnnanFay/ItemTemplates
- Status as of 1st July:- Combined style of AnnanFay's item layout with basic template mechanics. Still need to do some more, and to figure out how Extra basic features should be handled.